2022.01.12 Wed 
ロゴのローディングアニメ制作と作り方を学習

ホームページのローディングアニメ制作と作り方学習
Webサイトにアクセスすると、時折なめらかにかっこよくロゴマークが浮かび上がるサイトを見かけることが多かったので、今回はトップページアクセス時に表示されるローディングアニメーション制作と作り方を学んでみました。できるだけ時間がかからず、軽量で、なおかつ滑らかにかっこよく表示されるローディングアニメを作成してみます。
今回はローディングイメージがループするタイプではなく、ローディング時にロゴマークのパーツがアニメーション描写されて形づくり、トップページが表示されるタイプのローアニです。 (ローディングアニメーションの文言が長いので、以後“ローアニ”と略称が登場しますが、ご了承ください。)
主な流れは、下のようなイメージです。
- アニメーション素材の選定
- 動きや演出を考案
- 作成する方法を決定
- アニメーション作成
- ホームページに実装して完成
- 2回目以降の訪問で非表示にする(追加機能)
後日、追加機能として2回目以降の訪問時にはローディングアニメを再生させないように設定しました。 リクエストごとにサーバー通信を実行するCookieではなく、今回はローカルストレージによる制御にしました。
この記事では、Webサイトのトップページに配置するローディングアニメーションの種類や作成方法から制作手順やホームページへ実際に設置する方法、2回目の訪問時以降はローディングアニメーションを再生しない設定までを解説しています。アニメーションの素材選定
まずはローディングアニメーションにするための素材を考えます。 今回は会社サイトのトップページになるので、自社のロゴマークで作成してみたいと思います。- あまり迷いすぎると収集がつかなくなる場合があるので、決定や決断はできるだけ早く進めることにします
あっという間にデータ素材が準備できたので、この工程はこれで終了です。
シンプル構造のロゴマークの場合におススメです
演出からアニメーションの種類検討
つぎの工程では、自社のロゴマークをどのようにアニメーションで演出するかを考えます。- いわゆるアニメーションの見せ方についてです
別に手書きである必要はなく、大切なのはやりやすい方法で作成することが良いと考えているので、制作者がいちばんやりやすい方法で、アニメーションの動きをわかりやすい資料にすることを優先します。
また、他の人が見たときに、ある程度どのようなアニメーションが出来上がるかが共有できる必要があります。 プロトタイプなどが必要であれば、事前に関係各位がイメージしやすいコマ割りの絵コンテなどで大まかな意識共有をしてから、実際に動きのあるサンプルなどを作成すると、スムーズに進みやすいでしょう。
今回の演出プロット
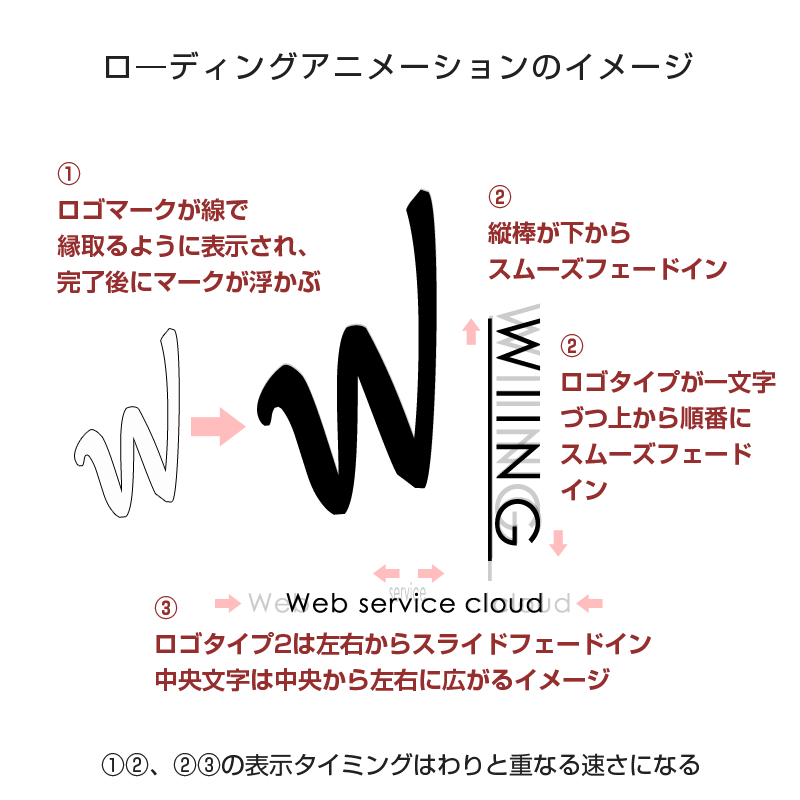
今回制作したいローディングアニメは、なめらかでカッコよく、シンプルに構成された短めのロゴアニメーションです。手書きの絵コンテをデジタル化してみました。 今回は一コマだけで概要がまとめられましたので、コマ割りなしの一枚画像です。

実際に制作段階でいつくか変更点が発生しますが、まずは基礎設計書として重要な役割をはたすので、ある程度時間をかけて制作しておきます。
動きのイメージは概ね完成しているので、イメージするアニメーションを、どのような手法でアニメーション化していくかを考えます。 動画化してしまうのがいちばんシンプルな気もしますが、一応ローディングアニメーションとしているので、ページ読込(ローディング)を関連付けて考えてみます。
制作希望から逆算
- 素材はベクトルデータ
- サイズローディング機能と非連携
- 印象的な動きを付けたい
- 短時間で効果的なアニメ
- 軽量かつなめらかな動き
絵コンテの演出から、今回はSVGファイルをCSSアニメーション化することが適しているようでした。
Sassのように必要以上に工程が増えてしまうような編集や、機能性が高くても記述量の多いJQueryライブラリなどを使用してしまうと後々運用負荷が高くなるので、できるかぎりシンプルな構造で最大限に効果がでるような組み立て方を設計してみます。
あとから修正しやすい方法で作成することも大切
ローディングアニメ制作
では、実際にローディングアニメを制作しています。必要なファイルは以下のようになります。 制作用のフォルダに準備します。
- 分割ロゴマーク各データ
- HTMLファイル
- CSSファイル
- JavaScriptファイル
ロゴマークとHTMLファイルにCSSなどを記述することで作成することは可能ですが、パス参照の階層などの調整なども考えて、既存サイトと同じような階層構造で制作してみます。
またロゴマークデータは分解してSVGデータにしますが、アートボードの大きさは、CSSアニメーションでの制御も考えて、すべて同一サイズで制作しました。 (多分このほうがずれたりしないのですが、他に良い方法があれば変更するかもしれません)
[1] 基本設計
絵コントをもとに、最初にどのようにローアニをHTMLコードで構築していくかを決めます。 制作途中で変更する場合もありますが、基礎設計があればアーキテクト進行が適切に進みますので、必ず基礎設計を作成しておくことが推奨されます。できるだけ運用上合理的な方法がよいと考えて、モーダルウィンドウの要領でトップページの上部にレイヤーを設けて、一定時間経過後にローアニレイヤーがフェードアウトしていくような設計にします。
JavaScriptでのページ全体のサイズを計測して読み込み完了後の機能は、今回つけません。いろいろ理由はあるのですが、
- そもそも重いページは離脱が高いし非合理的
- 環境によってはロード状態で遷移しないサイトがある
- アクセス度にローアニサイトはUX的に疑問
- ローアニをサイトで見せたいわけではない
ローディング完了後にフェードでなく、クロスフェード気味にトップが表示されるように計画しました。 そのほうがつながりが感じられて、より暖かみを感じられる気がします。
ということで、トップページにローアニ用のレイヤーHTMLタグを増設して、読み込み段階からアニメーション途中でもクロスフェードするような感じに設計します。
[2] 基本記述
まずはパソコンやスマートフォンで読み込んだ時に、きちんと指定した位置に表示されるように配置しますが、モーダルウィンドウと同様のマークアップを利用します。今回制作例では10ファイル程になるので、割と記述が多くなるかもしれません。 同じキャンバスサイズで分割したロゴパーツは、position:relativeで重ねるとロゴマークの最終形態にて表示されるはずです。あとからCSSアニメーションで動きを付けていきます。
下絵として、完成系を一番したのレイヤーに表示させ、分割したSVGファイルをCSSで上のレイヤーに重ねていきます。
制作のポイント
端末ごとに表示させる大きさを変更する場合は、CSSのmax-widthでそれぞれ制御します。
[3] アニメーション実装
次にアニメーションCSSをそれぞれ調整していきます。 時間差などはCSSで可能ですが、タイミングなどがあわない場合はJavaScriptのほうが良いかもしれません。
❶ 背景色
ローディング画面の背景色を決めます。今回は縦横100%のオフホワイトで指定しました。(この段階ではレイヤーが重なったロゴマークが中央に表示されているはずです)
❷ ロゴマークのアニメーション
ロゴマーク部のSVGアニメーションを作成します。よくある描写ですが、マークの輪郭、アウトラインを線がなぞりながら出現して最後にマークに着色されるシンプルでシックな演出にします。 SVGアニメーションの場合は、SVGファイルをテキストエディタで開きsvgタグの内容をHTMLファイルに張り付けて、CSSのkeyframeアニメーションで制御していきます。
ネット検索すると、詳しく解説されているページはいくつかありますのでそれらを参考にしました。 解説ページなどは、できるだけシンプルな情報構造で記載されており、カスタマイズしてもすぐに動作確認ができるコード記述がお薦めです。アウトラインに沿ってロゴマーク部が表示されればこの箇所は完成です。 ゆっくり見せたいところですが、あまり演出しすぎると離脱率が拡大するので、2秒で完了するようにイメージします。 少し早いぐらいがちょうど閲覧者の負担にならない気がします。
❸ ロゴタイプのアニメーション
ロゴタイプ部のアニメーションは基本的に位置移動とフェード描写の組み合わせ演出となります。SVGアニメーションもCSSのanimationプロパティやCSS動作を指定するアットルール、 keyframeを理解すると移動のアニメーションは理解しやすいかもしれません。
今回9つのロゴタイプ部のパーツがありそれぞれ移動方向や表示タイミングがことなるので9つCSSセレクタとアットルールを設定します。 ひとつセレクタとアットルールを作成すると、あとは値を変更するだけになるのでスムーズに進むかと思います。- 位置の変更や拡大縮小にはpaddingやwidthも使用できますが、transformプロパティで制御するようにします
❹ 全体調整
各パーツの動きができたら、全体の調整を行います。実際の描写を見ながら調整していきますが、絵コンテで予定していた演出は変更して、直感的に気持ちがいい、スムーズに表示されるようにするため、柔軟に変更を加えていきます。こちらが完成のローディングアニメ
注意した点は、
- 長くなり過ぎない
- 細部に不調和演出を入れる
- トリッキーな動きを入れない
不調和演出とは、あまりうまくまとまり過ぎたり、均等な動きや機械的な描写で固定しないように注意することです。トリッキーな動きを入れないと矛盾する点があるかもしれませんが、定型演出にならないように配慮しつつも、奇をてらうような演出は控える、というような、わりと感覚的な配慮が必要になるかもしれません。
トリッキーな動きについては、バグや誤動作に見えない範囲で判断するようにしています。
❺ ローディング調整
ローディング調整はJavaScriptで行います。CSSだけでローアニ箇所は制作できましたが、ページコンテンツをすべて読み込んだかの判定や、ページが表示されてから数秒後などの時間判定はJavaScriptが必要です。
弊社Webコンテンツは軽量であることが基本仕様のため、ページサイズの計測処理などは必然性がないと判断され、所定秒数からのフェードアウトを実行する仕様とし、クロスフェードに関してもJQueryだけで制御できそうです。
- ページを読み込んでからの秒数はsetTimeout関数を使用します
JavaScriptはさまざまなブラウザ情報が取得可能なので、主たるアニメーション描写はCSS、ブラウザとの連携などに関してはJavaScriptで制御していく方向性で作成します。 もちろんこの限りではありませんが、あくまでもローアニを見せるためのサイトではないので、あまり熱心に作り過ぎると肝心のコンテンツまでたどり着いてもらえない率が上がってしまうことがあるので、注意が必要です。
[5]ローディング完了後の処理
ローディングが終了後にトップページが表示されるまでを確認します。 競合などを確認する意味でも、実装サイトをローカライズして実際に試してみることが推奨されます。
実機での確認
パソコンやスマートフォン、エミュレータなどでローディングアニメを確認します。 可能であれば、実装サイトのトップページをローカライズして、テストサーバーにアップして、実際に問題ないかどうかを確認していきます。
以上の手順で、おおむねローディングアニメーションが完成しました。 実装サイトのローカライズで試していれば、実装もかなりスムーズに完了します。
アニメーション箇所はCSS記述が推奨
ホームページへの実装方法
完成したローディングアニメを今度は本番サイトへ実装します。 本番サイトのローカライズ版で試していれば、実装はかなりスムーズになります。アニメーションだけ作成してから本番サイトへ実装する場合は、以下のことが注意が必要です。
- CSS読み込みのタイミングはずれていないか
- ローディングが正常に動作しているか
- JavaScriptでエラーが発生していないか
アニメーション作成段階であわせて実装サイトのローカライズ版でトップページの表示まで確認しておくと、結果として時間が短縮でる可能性が高いでしょう。
本番サイトはWordPressなどのCMSなどの場合は特に注意が必要です。 万一ローディング機能などを持っているWordPressテーマであれば、衝突して実装が困難な場合があるので、事前にしっかり確認しておく必要があります。
WordPressへの実装は注意が必要
2回目以降の訪問で非表示にする(追加機能)
- ローディングアニメの表示制御を追加機能として実装してみます。
一度アクセスしたかどうかを基準にローディングアニメーションの表示か非表示を制御する機能を実装してみます。 ローディングアニメーションを何度も読み込ませないためにキャッシュを利用する場合、一般的にはクライアントサイドのJavaScriptを使用する方法が一般的です。
JavaScriptを使用して、ローディングアニメーションを最初に読み込み、その後のページ遷移やコンテンツの読み込みにおいてキャッシュを利用して表示することができます。これにより、ローディングアニメーションの再読み込みを回避し、ユーザーエクスペリエンスを向上させることができます。
重要なのは、選んだ方法がアプリケーションのニーズに適しているかどうかを考慮することです。パフォーマンスやユーザーエクスペリエンスの観点から、適切なキャッシュ戦略を検討して実装することが重要です。
ローディングアニメーションを何度も読み込ませないようにするためには、以下のような方法があります。
クッキーを使用する方法:
ページが初回ロードされた際にクッキーを設定し、以降のリクエストでクッキーの有無を確認してローディングアニメーションの表示を制御します。
- クライアント側で処理されるため、サーバー側の設定変更は不要です。
- クッキーはブラウザごとに保存されるため、ユーザーが別のブラウザを使用した場合は再度ローディングアニメーションが表示される可能性があります。
- クッキーは有効期限を設定できるため、一定期間経過後に再度ローディングアニメーションを表示するようにすることもできます。
セッションストレージを使用する方法:
セッションストレージを利用して、ページがロードされたことを記録し、以降のリクエストでセッションストレージの値を確認してローディングアニメーションの表示を制御します。
- クライアント側のストレージ領域を利用するため、サーバーへの追加リクエストは発生しません。
- セッションストレージはセッションごとに保存されるため、ブラウザを閉じると情報は失われます。
ローカルストレージを使用する方法:
ローカルストレージを利用して、ページがロードされたことを記録し、以降のリクエストでローカルストレージの値を確認してローディングアニメーションの表示を制御します。
- クライアント側のストレージ領域を利用するため、サーバーへの追加リクエストは発生しません。
- ローカルストレージはブラウザごとに保存されるため、ユーザーが別のブラウザを使用しても状態が保持されます。
これらの方法を使用することで、最初のロード時にのみローディングアニメーションを表示し、以降のページ遷移や再読み込みでは表示しないようにすることができます。
この3種類の方法のなかで、セッションストレージについてはこれまでとほぼ変わらないので、Cookieかローカルストレージによる制御のどちらかになります。
Cookieはサーバーから送信される小さなテキストファイルで、ブラウザに保存されます。Cookieはブラウザごとに保存され、リクエストごとにサーバーに自動的に送信されます。ユーザーがWebサイトを訪れた際に、Cookieに関連する情報(セッションID、訪問履歴、カートの内容など)がブラウザに保存され、サーバーに送信されることで、ユーザーアクションの把握や状態の管理が行われます。Cookieは有効期限を設定することができ、期限が切れると自動的に削除されます。
複雑なアクセス情報を把握できるCookieですが、EUの一般データ保護規則(GDPR)やその他のデータ保護法の施行により、ウェブサイトはユーザーにクッキーの使用について明確な同意を求める必要が生じました。HOMEページでのCookie同意は離脱を増やす可能性が非常に高いため、ローカルストレージによる制御が最適なようです。
一方、ローカルストレージはHTML5で導入されたウェブストレージの一種であり、クライアント側のブラウザにデータを保存するための仕組みです。ローカルストレージはCookieとは異なり、サーバーに自動的に送信されることはありません。代わりに、JavaScriptを使用してデータの保存と読み取りが行われます。ローカルストレージは永続的なデータ保存が可能であり、ユーザーのアクションや状態の追跡に使用することができます。
- キャッシュクリアによりローカルストレージはリフレッシュされ、ブラウザが変われば新しいページと認識されるので今回の機能目的には最適な方法となりました。
具体的な記述方法としては、
$(function() {
if (localStorage.getItem('visited')) {
// ローディングアニメーションの非表示処理
}
if (!localStorage.getItem('visited')) {
// ローディングアニメーションの表示
localStorage.setItem('visited', 'true');
}
);
のようにして、初回のローカルストレージがnullまたはfalseの場合にローディングアニメーションを表示して、取得後にはローディングアニメを非表示にします。
ローディングの処理方法として上記のようになってしまいましたが、単純にif~elseで制御しても可能であればそれで問題ないでしょう。モーダルのフェーダーを利用していたので、今回の場合はcssやJavaScirptをやや往復する記述になってしまいましたが、いまはJavaScriptなしで表示できるコンテンツも少なく、公式サイトということもありあえて実装してみました。
ただし、
- 商品サービスページにはローディングアニメやCookie取得承諾はできるだけ避けた方が良い
といえるかもしれません。
ローディングアニメは軽く印象に残る範囲の演出と頻度がおすすめ
出来上がりと公開
完成したローディングアニメを弊社の公式サイトに設置しました。
弊社サイトはWordPressで構築されていますが、自社独自のオリジナルWordPressテーマであるため、問題なく実装と本公開が完了しました。全体の流れと演出がある程度視覚で認識できて、表示秒数などもあまり閲覧者負担にならない範囲の長さでまとめられました印象です。
もともと超軽量オリジナルテーマなので、ローディングアニメーションはそれほど必要はなかったのですが、企業サイトということもあり、印象面を意識した演出があってもよいかと考え、今回、ローディングアニメーションの作成と設置を行いました。
アニメーション自体はすこし専門的な知識が必要なので、専門編集ツールやCSSやHTML、JavaScriptなどの知識や経験がないと難しいかもしれません。
本番環境で正常に動作しない場合の注意点
本番環境ではCSSやJQuery読み込みのタイミングやWordPressなどCMSを使用している場合は、独自のキャッシュ制御などある場合、ファイルパスの指定などが誤っている場合は正常に動作しませんので注意が必要です。基本的にはbodyタグの一番上部にローアニのJavaScript(JQueryの読み込み順や競合に注意)、CSSスタイル、HTMLタグを直接貼り付けて確認すれば、通常はそのまま動作するはずです。
スマートフォンではレイヤーのJQueryでfadeOut関数が上手く動作しなかったため、removeでローアニの背面レイヤーをあわせて削除したら、上手く表示されました。
JavaScriptでCSS記述でセレクタ直接制御を併用しておいた方が良いかもしれません。
弊社でも制作対応しており、時間もわりとかかる場合がありますので、ローディングアニメーションをホームページに設置したいけど難しそうだとお考えの方は、ぜひ一度ご相談ください。
あなたのホームページの印象もぐっと良くなるかもしません。
ローアニは2~3秒(約60~90コマ)ぐらいが推奨尺です
掲載情報につきましては当社が独自に調査、検証および収集した情報です。
情報の妥当性や確実性を一切保証するものでなく、情報や内容が訂正や修正、変更されている場合があります。 よって、当社サイトの利用により生じたいかなる損害等についても運営側にて一切の責任を負いません。
掲載情報の修正・変更等をご希望の場合はお知らせください。